WordPressでサイトやブログを運営していく上で表示している記事の関連記事を表示する機会は多いです。関連記事は表示したい場所のレイアウトによって画像だけやタイトルだけにしたかったり、抜粋も表示させたかったりと形式を変更が必要になります。今回は引数を指定することによっていろんな種類の関連記事を表示する関数のプログラムを作ります。
関数を記述するファイルを決める
基本的に関数はfunctions.phpに書き込みますが、今回はrelated-function.phpというファイルを作ってそこにプログラムを書き込んでいくことにします。FTPからサイトのfunction.phpが保存されているフォルダと同じ階層にrelated-function.phpを作成します。
それではプログラムを順を追って書いていきます。
コードの詳細は必要ない方はプログラムの完成まで読み飛ばしてください。
関数を宣言する
今回の関数では7つの引数を定義して、投稿タイプ・分類タイプ・表示記事数・画像のサイズと有無・抜粋の有無・タイトルの有無を任意に指定することができるようにします。その他引数のデフォルトを設定すると関数の枠組みを定義すると
<?php
function related_entries(
$post,
$post_type = "post",
$cat_type = "category",
$volume = 10,
$image = 1,
$description = 0,
$title = 0
){
//Main Code
}
?>になります。関数名はrelated_entriesとしました。他のコードと被らないようにしてください。
$postは関連記事の情報を格納している変数です。渡すのは必須で、$post以外の変数で対応している場合は渡すときに変更します。
$post_typeは表示している投稿の投稿タイプのスラッグを引数に渡してください(例: 'blog')。デフォルトは「投稿」です。
$cat_typeはカスタム分類やカテゴリーの指定をする引数です。カスタム分類の場合はスラッグを渡してください(例:'blog-cat')。デフォルトは「カテゴリー」です。
$volumeは表示する記事数を指定します。デフォルトは10記事です。
$imageはアイキャッチ画像のサイズと有無を指定できます。サイズの指定は配列形式で渡します(例:array(300,180),full)。1を渡すと表示しなくなります。デフォルトは表示しないです。
$descriptionは抜粋の有無を指定します。0で表示・1で非表示です。デフォルトは表示する0です。
$titleはタイトルの有無を指定します。0で表示・1で非表示です。デフォルトは表示する0です。
引数は$post以外は必須ではありませんが、関数の用途上基本的に全ての引数を渡すことを想定しています。
WP_Queryのパラメータを設定する
今回パラメータで設定するのは、投稿タイプ・表示件数・表示順序・現在表示しているカテゴリーと同じカテゴリーに属することです。また、現在表示している投稿をソートから除外するパラメータも追加します。
初期からあるカテゴリーとカスタム分類で追加したカテゴリーではパラメータの渡し方が異なるため、分岐させて設定していきます。
$cat_id = array();
if( $cats_type == 'category'){//カスタム分類とカテゴリーで分岐します。
$cats = get_the_category();
foreach ($cats as $cat) {
array_push($cat_id,$cat->cat_ID);
}
$args = array(
'post_type' => $post_type,
'post__not_in' => array($post -> ID),
'posts_per_page' => $volume,
'orderby' => 'rand',
'category__in' => $cat_id
);
}else{
$cats = get_the_terms($post->ID,$cat_type);
foreach ($cats as $cat) {
array_push($cat_id,$cat->term_id);
}
$args = array(
'post_type' => $post_type,
'post__not_in' => array($post -> ID),
'posts_per_page' => $volume,
'orderby' => 'rand',
'tax_query' => array(
array(
'taxonomy' => $cat_type,
'terms' => $cat_id,
)
)
);
}
記事の表示は'orderby'パラメータによってランダムに設定されています。
カテゴリーでソートすることの詳細はこちらの記事をご覧ください。
こちらの記事で'category__in'と'tax_query'の違いについて紹介しています。
ループ部分を記述する
ループの中ではアイキャッチ画像の有無・タイトルの有無・抜粋の有無を分岐します。
まずループの枠組みは
$query = new WP_Query( $args );
if( $query -> have_posts() ):
while( $query -> have_posts() ): $query->the_post();
echo '<div class="entry-content">;
//loop code
echo '</div>';
endwhile;
else:
echo '記事はありません';
endif;
wp_reset_postdata();となります。
以下で使用する関数についてはこちらの記事で紹介してます。
//アイキャッチ画像の分岐
if($image!=1){
echo '<div class="entry-thum">',
'<a href="',the_permalink(),'">';
if(has_post_thumbnail()){
the_post_thumbnail($image);
}else{
echo 'NO IMAGE';
}
echo '</a></div>';
}
//タイトルの分岐
if($title==0){
echo '<div class="entry-title">',
'<a href="',the_permalink(),'">';
the_title();
echo '</div></a>';
}
//抜粋の分岐
if($description==0){
echo '<div class="entry-excerpt">',
'<a href="',the_permalink(),'">';
the_excerpt();
echo '<span>続きを読む</span></div></a>';
}アイキャッチ画像を表示するに設定していて、アイキャッチ画像が設定されていない投稿が選択された場合、「NO IMAGE」と表示されるようになっています。そこに画像タグを記述することでアイキャッチで設定されていない場合の画像を設定することができます。
プログラムの完成
以上のコードを組み合わせると以下のようになります。一部コメントを追加しています。
<?php
function related_entries(
$post,
$post_type = "post",
$cat_type = "category",
$volume = 10,
$image = 1,
$description = 0,
$title = 0
){
// 引数初期値
// $volumeは表示する記事の数:初期値->10
// $image=>1以外でサムネイルを表示する。表示するには配列array(横,縦)が必須:初期値->表示しない
// $description=>0で抜粋を表示する:初期値->表示する
// $title=>0でタイトルを表示する:初期値->表示する
$cat_id = array();
if( $cats_type == 'category'){//カスタム分類とカテゴリーで分岐します。
$cats = get_the_category();
foreach ($cats as $cat) {
array_push($cat_id,$cat->cat_ID);
}
$args = array(
'post_type' => $post_type,
'post__not_in' => array($post -> ID),
'posts_per_page' => $volume,
'orderby' => 'rand',
'category__in' => $cat_id
);
}else{
$cats = get_the_terms($post->ID,$cat_type);
foreach ($cats as $cat) {
array_push($cat_id,$cat->term_id);
}
$args = array(
'post_type' => $post_type,
'post__not_in' => array($post -> ID),
'posts_per_page' => $volume,
'orderby' => 'rand',
'tax_query' => array(
array(
'taxonomy' => $cat_type,
'terms' => $cat_id,
)
)
);
}
$query = new WP_Query($args);
if($query->have_posts()):
while ($query -> have_posts()) :$query->the_post();
echo '<div class="entry-content">';
//アイキャッチ画像の分岐
if($image!=1){
echo '<div class="entry-thum">',
'<a href="',the_permalink(),'">';
if(has_post_thumbnail()){
the_post_thumbnail($image);
}else{
echo 'NO IMAGE';
}
echo '</a></div>';
}
//タイトルの分岐
if($title==0){
echo '<div class="entry-title">',
'<a href="',the_permalink(),'">';
the_title();
echo '</div></a>';
}
//抜粋の分岐
if($description==0){
echo '<div class="entry-excerpt">',
'<a href="',the_permalink(),'">';
the_excerpt();
echo '<span>続きを読む</span></div></a>';
}
echo '</div>';
endwhile;
else:
echo '記事はありません';
endif;
wp_reset_postdata();
}
?>実際に関数を使うときは'related-entry.php'を記事で読み込む必要があります。読み込みは一度で良いです。関数を使用する前で
<?php get_template_part('related','function'); ?>を記述し読み込んでください。そして記事を挿入したい箇所で任意の引数を渡しながらrelated_entries( $post,...... );を記述します。
使用例
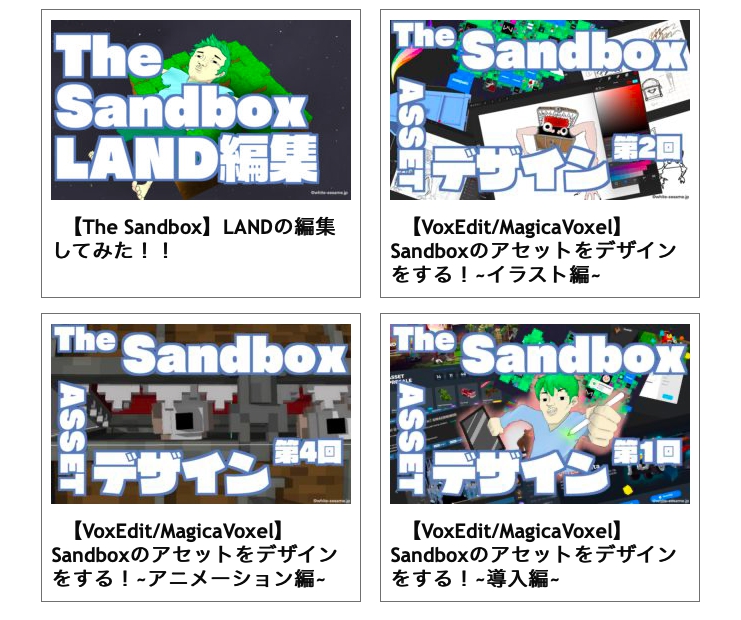
白ごまブログで関連記事として関数を使用しています。

こんな感じ。
この時の関数の引数は
<div class="image-entries">
<?php related_entries('blog','blog-cat',4,array(300,180),1,0,$post); ?>
</div>
となっています。
紹介するデザインの関係上HTMLタグも記述しました。この時のCSSは
.image-entries{
display: flex;
flex-wrap: wrap;
justify-content: space-around;
}
.image-entries .entry-content{
width: 320px;
border: 1px solid #707070;
margin: 15px 0 0;
padding: 0;
}
.image-entries .entry-thum{
margin-top: 10px;
}
.image-entries .entry-title{
font-size: 20px;
margin: 15px 10px 10px;
}でコーディングしています。ぜひ参考にしてみてください。
まとめ
今回は様々なタイプの関連記事一覧を表示することのできる関数のプログラムを作りました。
もしコードに誤植がありましたら、コメントかTwitterのDMなどからご連絡ください。また、質問は答えられる限りなんでもお答えしますので、コメントやTwitterのDMなどからご気軽にお問い合わせください。