ブログにはTwitterのタイムラインが埋め込まれていることが多いです。このTwitterのタイムラインは公式に公開されているAPIを使うだけで簡単に実装できます。なので今回は複数人で運営しているWordPressのユーザーとTwitterアカウントを結びつけて設定して投稿者のTwitterアカウントのタイムラインが表示されるようにするプログラムを紹介します。
Twitterのタイムラインを表示する方法
まずTwitterのタイムラインを埋め込みます。
Twitterのこちら(Twitter Publish)のサイトにアクセスしてください。"Enter a Twitter URL"と書いてあるフォームにTwitterアカウントのユーザー名を入力します。(例:@zaty_Akiyama)
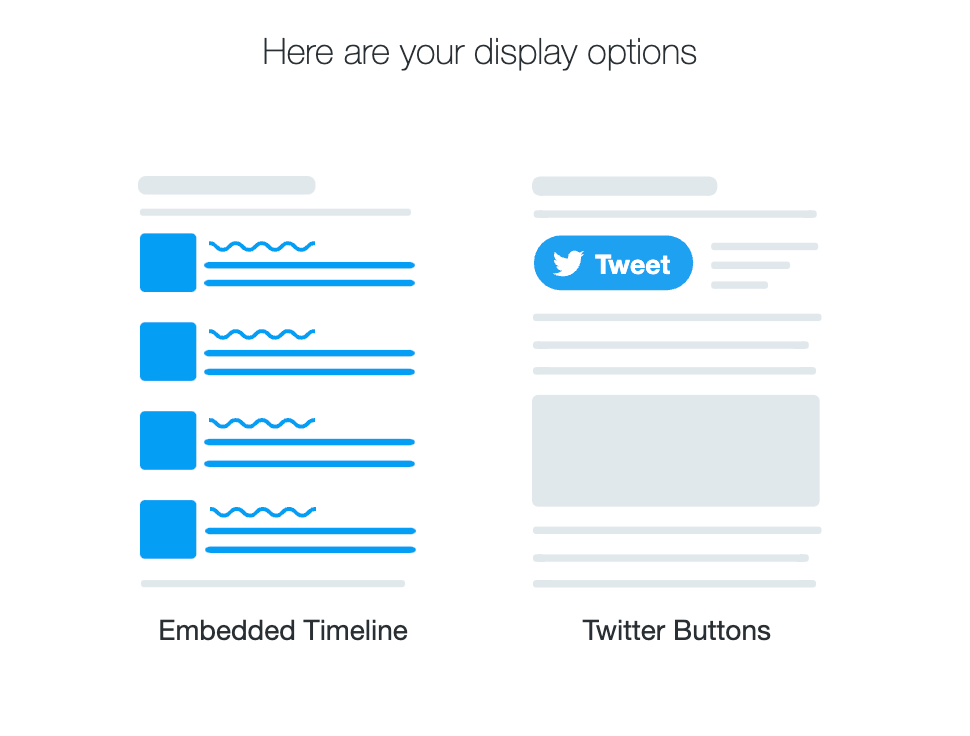
すると以下のような画像が表示されるので左の画像をクリックします。

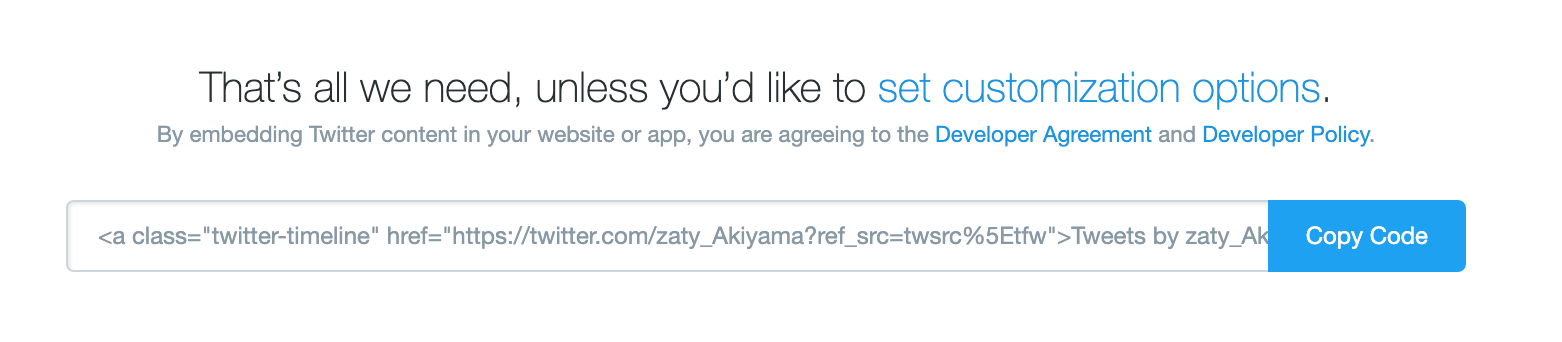
以下のコードが表示されるので"Copy Code"をクリックしてタイムラインを表示したい場所のHTML(PHP)ファイルにペーストします。

完了です。
コピーしたHTMLを確認してみる
さて、先ほどコピーしたHTMLを見てみます。
<a class="twitter-timeline" ref="https://twitter.com/zaty_Akiyama?ref_src=twsrc%5Etfw">Tweets by zaty_Akiyama</a>
<script async src="https://platform.twitter.com/widgets.js" charset="utf-8"></script>コード内に先ほどフォームに入力したユーザー名が入ってることがわかります。ここを手動で他のTwitterのユーザー名に変えるとちゃんと表示されるアカウントが変わる仕組みになっているんですね。ここの部分を記事の書いてる人によって変えるようにしようと思います。
アカウント設定する項目を追加
WordPressの「ユーザー」→「あなたのプロフィール」のページにTwitterアカウントを設定できる項目を追加します。
functions.phpに以下のコードを入力します。
<?php
function my_twitter_account($user)
{
$user['twitter'] = 'twitter_User';
return $user;
}
add_filter('user_contactmethods', 'my_twitter_account', 10, 1);すると「あなたのプロフィール」のページにTwitter_Userの項目が追加されるようになります。ここにTwitterのユーザー名を追加します。
表示するタイムラインのHTMLコードを編集
先ほど上で確認したTwitterのHTMLをWordPressの記事を書いた人に自動設定されるようにします。
「あなたのプロフィール」ページで設定したTwitterのユーザー名は
<?php echo get_the_author_meta("twitter"); ?>で出力することができます。この関数を使ってHTMLをPHPを使って変更します。@の処理などを想定して編集したコードをこちらです。
<?php
$default_user = "zaty_jp";
$user = get_the_author_meta("twitter");
$user = $user == "" ? $default_user : $user;
$user = substr($user,0,1) === "@" ? substr($user,1) : $user;
?>
<a class="twitter-timeline" href="https://twitter.com/<? echo $user ?>?ref_src=twsrc%5Etfw">Tweets by <?php echo $user ?></a>
<script async src="https://platform.twitter.com/widgets.js" charset="utf-8"></script>上コードの$default_userという変数の中にユーザー名を設定してない時に表示したいユーザー名を登録しておいてください。
このコードをタイムラインを表示したい箇所にコピペすると投稿を書いた人それぞれのタイムラインを表示することができるようになります。
まとめ
今回はTwitterのタイムラインの表示する方法と、WordPressの投稿著者によってタイムラインを自動的に変える方法を紹介しました。