Webサイトの制作で大切なことはSEO対策、マーケティング力、サイトのデザインなどと色々ありますが、どれをとっても切り離せないのがサイトに挿入する写真やアイコンなどの画像要素です。さらに画像もただ挿入すればいいだけでなく、容量を落としてサイト自体を重くしないようにしたり、画質を落とさないで圧縮したりと必要な工程がいくつもあります。今回はWebサイト上で画像編集や圧縮さらに拡張子の変更を行えるWebアプリ「Squoosh.app」を紹介します。
Squoosh.appとは
Squooshは無償で提供されるWeb上で画像の圧縮ができるアプリケーションです。GoogleChromeLabsチームが実験的に開発していて、GoogleChromeサイトのソース検証で画像の容量的な改善が確認されるとSquoosh.appを推奨されるためそこで存在を知った人もいるかと思います。
また圧縮はブラウザ上で行われ、クライアント側のリソースで実行されるのでセキュリティ的な面でも安心して利用できる設計になっています。
Squoosh.app(https://squoosh.app)
Squoosh.appの使い方
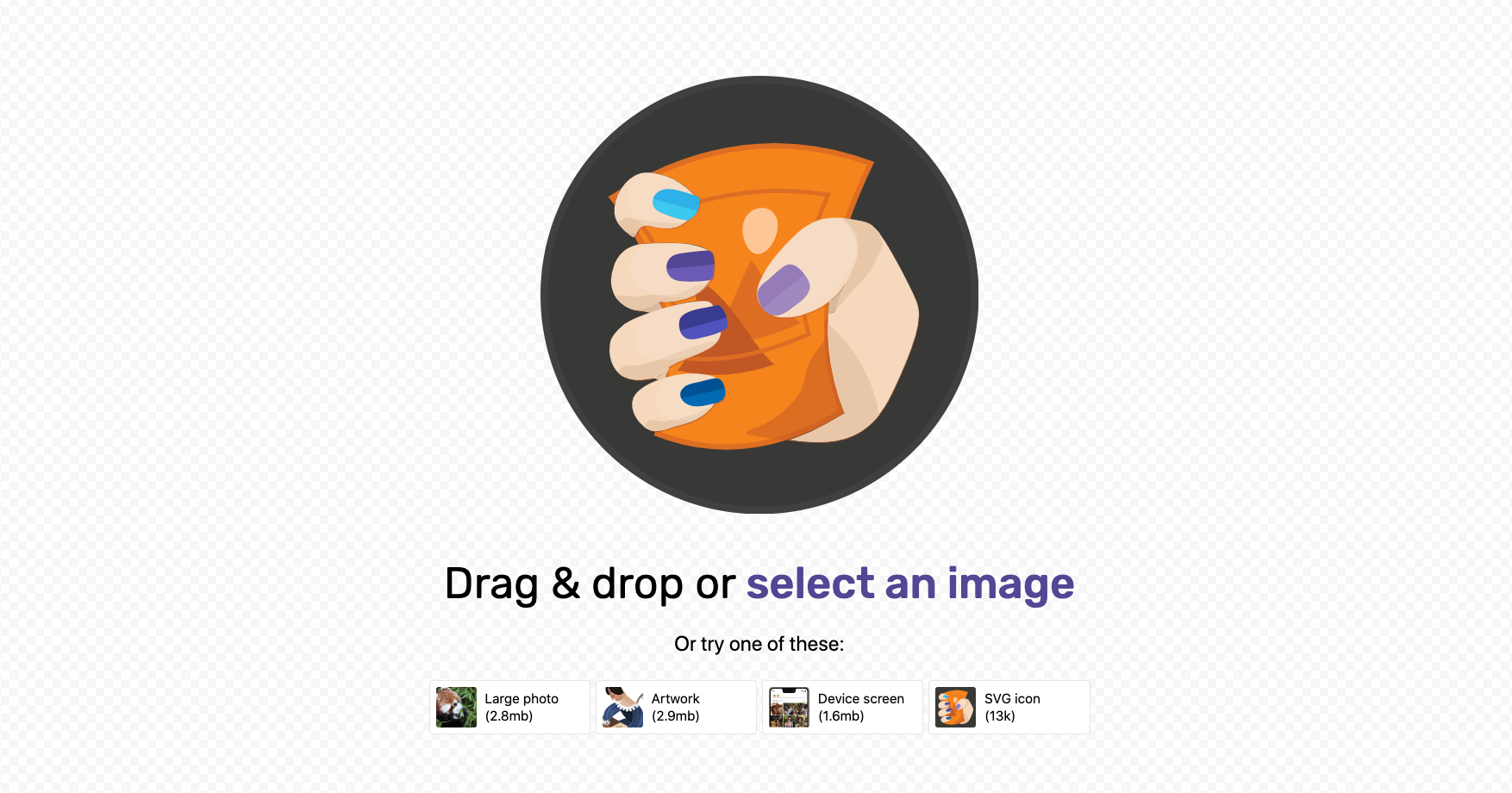
Squoosh.appにアクセスすると以下のページが表示されます。
この画面上に編集したい画像をドラッグ&ドロップします。

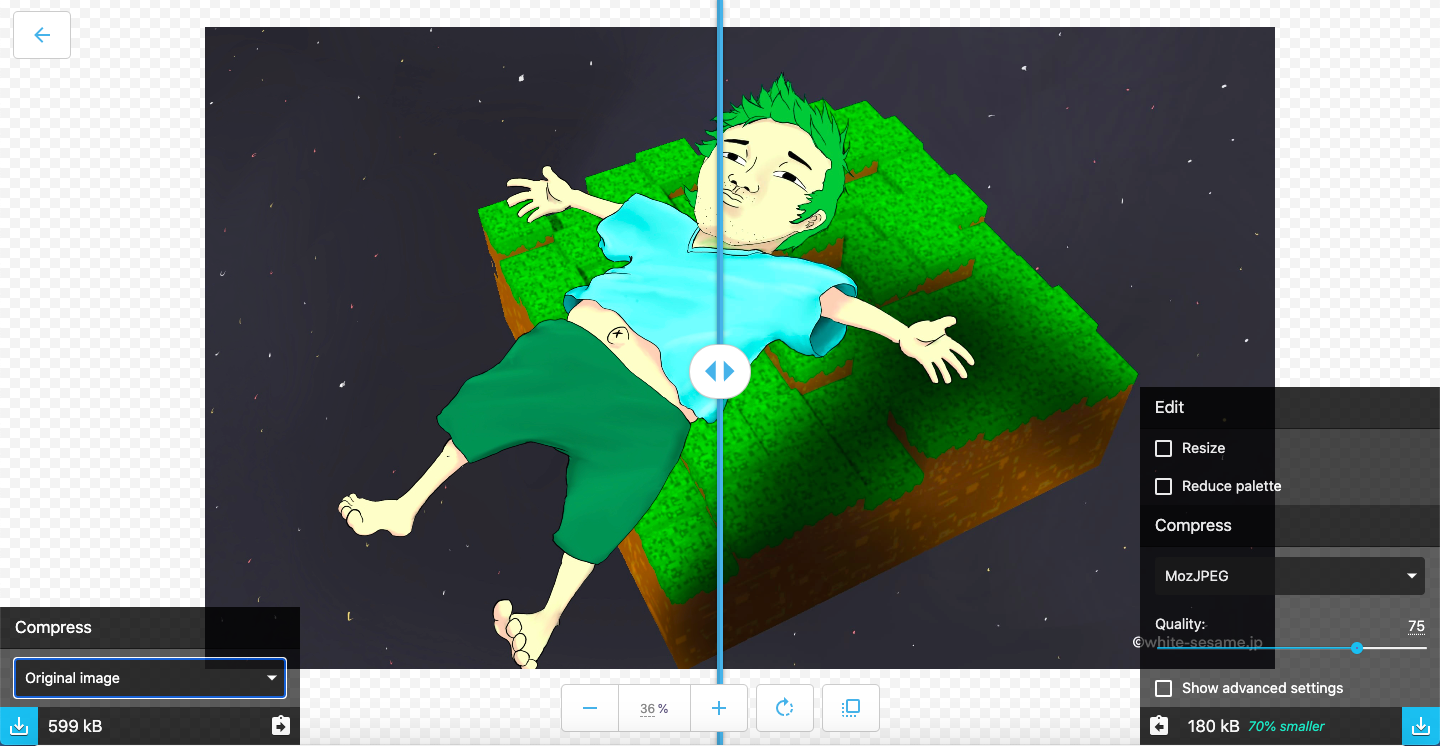
この時左下に表示されている数値が編集前の画像のサイズです。右下に表示されている数値が編集後の画像のサイズです。

デフォルトで75%圧縮される設定になっているのでドラッグ&ドロップしただけの状態でも画像によってはサイズが減ります。
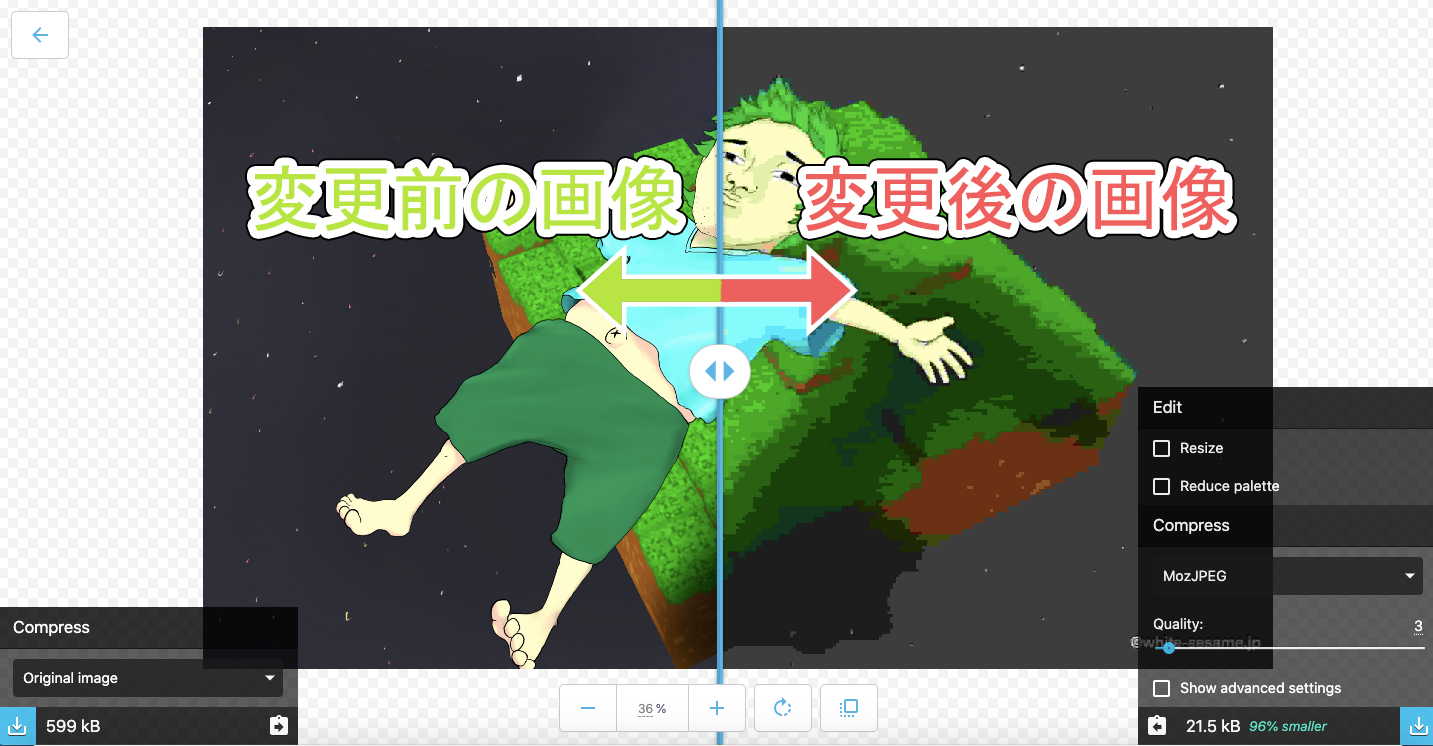
 右下のスライドバーを左右に動かすと圧縮率を変更できます。例えば3まで下げると数秒のロード後に右下の画像サイズが下がっていることがわかります。
右下のスライドバーを左右に動かすと圧縮率を変更できます。例えば3まで下げると数秒のロード後に右下の画像サイズが下がっていることがわかります。

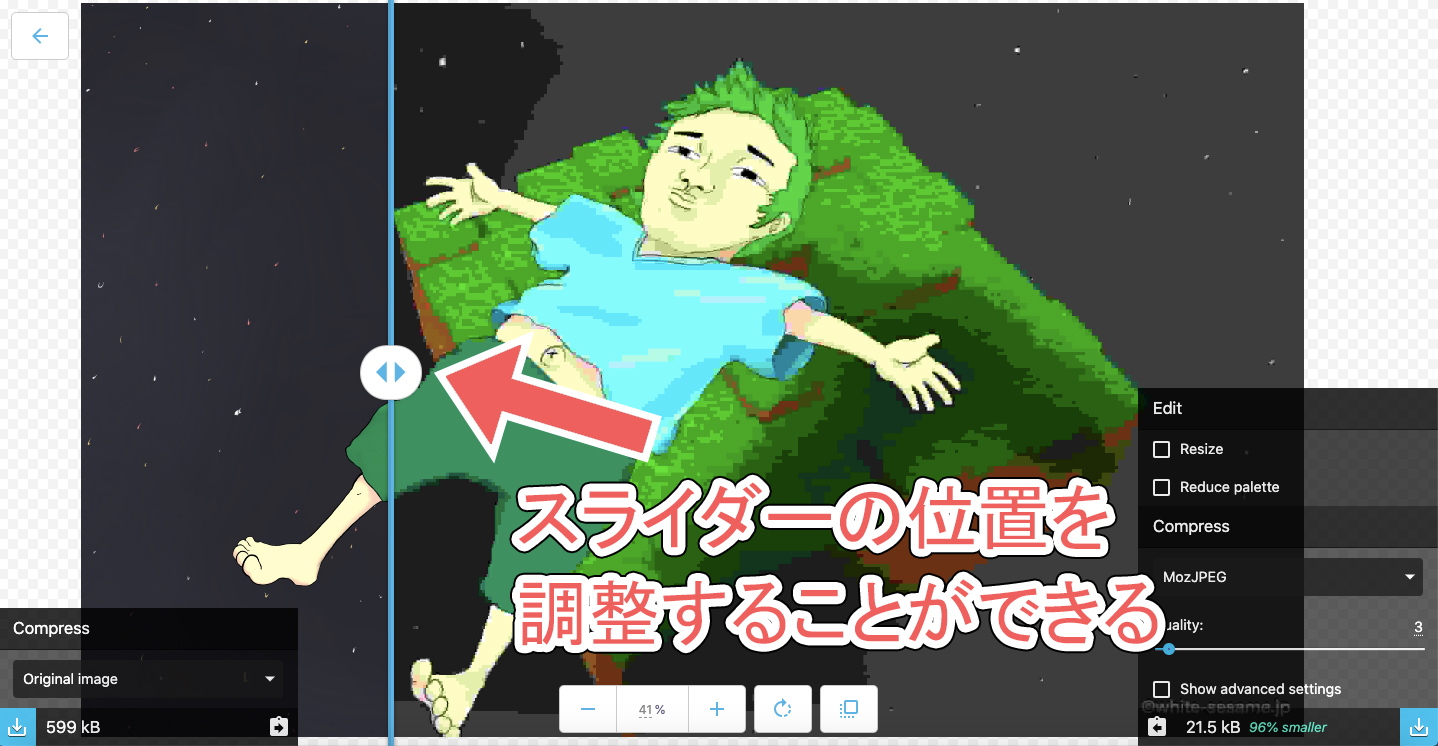
画像の上に上下に割って表示されているスライダーの左と右で圧縮前と圧縮後の画像の変化具合を即座に確認することができます。

スライダーを動かして動的に任意の場所を確認できます。

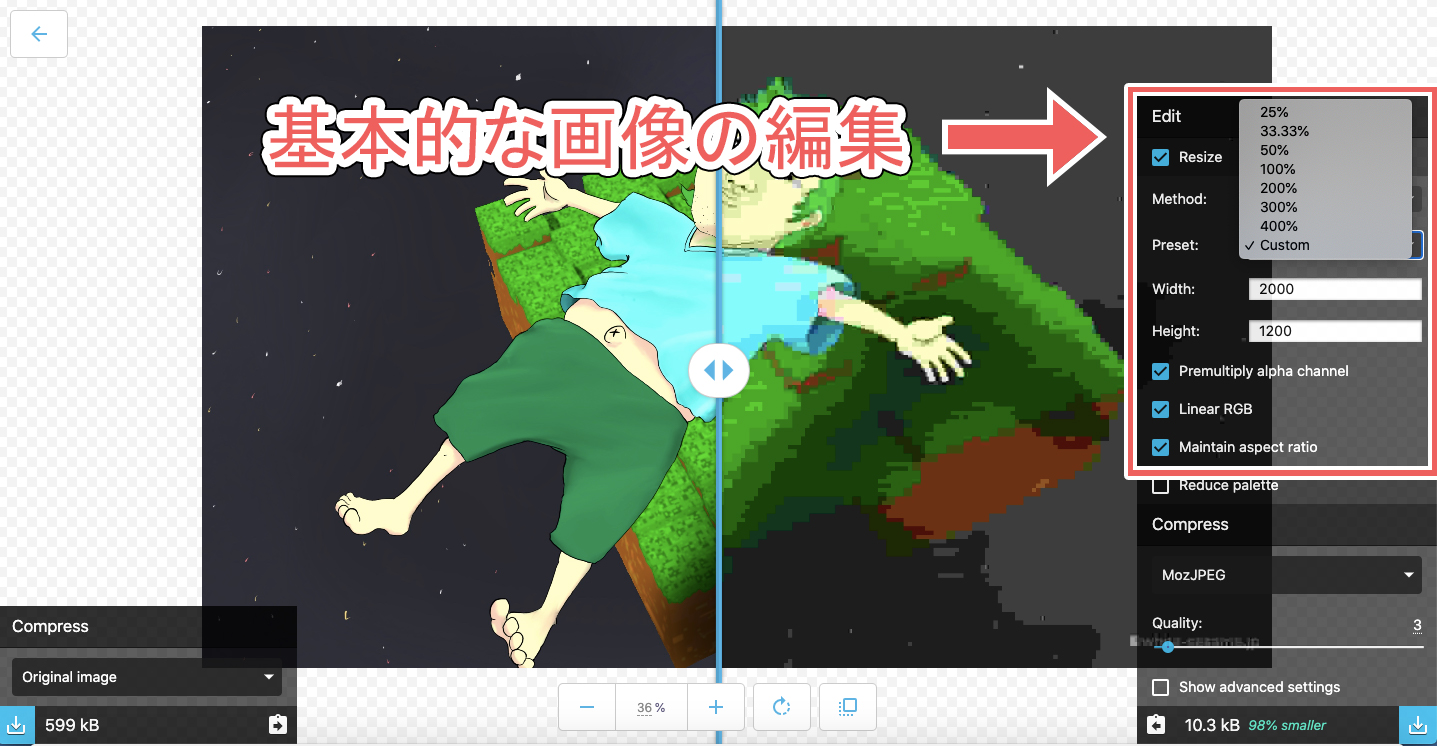
圧縮率変更項目の上、Editのチェックボックスをクリックすると画像のサイズや色数などの画像の基本的な要素を変更することができます。
またCompress欄から出力するファイル形式も選択することができます。オリジナル画像の画像形式のみを変更したい場合は左のCompress欄から変更して左側の出力ボタンで出力することでできます。

まとめ
以上がWebアプリSquooshの説明でした。ブラウザ上で編集ができるのでChromeやSafariなどのモダンブラウザがインストールされているPCならすぐに使用は大きなメリットです。ブラウザ上でスクリプトが実行されているため、メモリ使用が大きくなるのでPCの基本スペックが低い方は注意して使う必要があります。