今回で「The SandboxのASSETデザイン」のシリーズも完結です。
前回までは、3Dにしたときの動きを考えながらイラストを描き、それを元に「MagicaVoxel」を使って部位ごとにモデリングを作りました。
今回は「VoxEdit」を使って前回作ったモデルに関節を設定してアニメーションを作っていく作業を行います!
VoxEditの使い方
まずは簡単な使い方を紹介します!
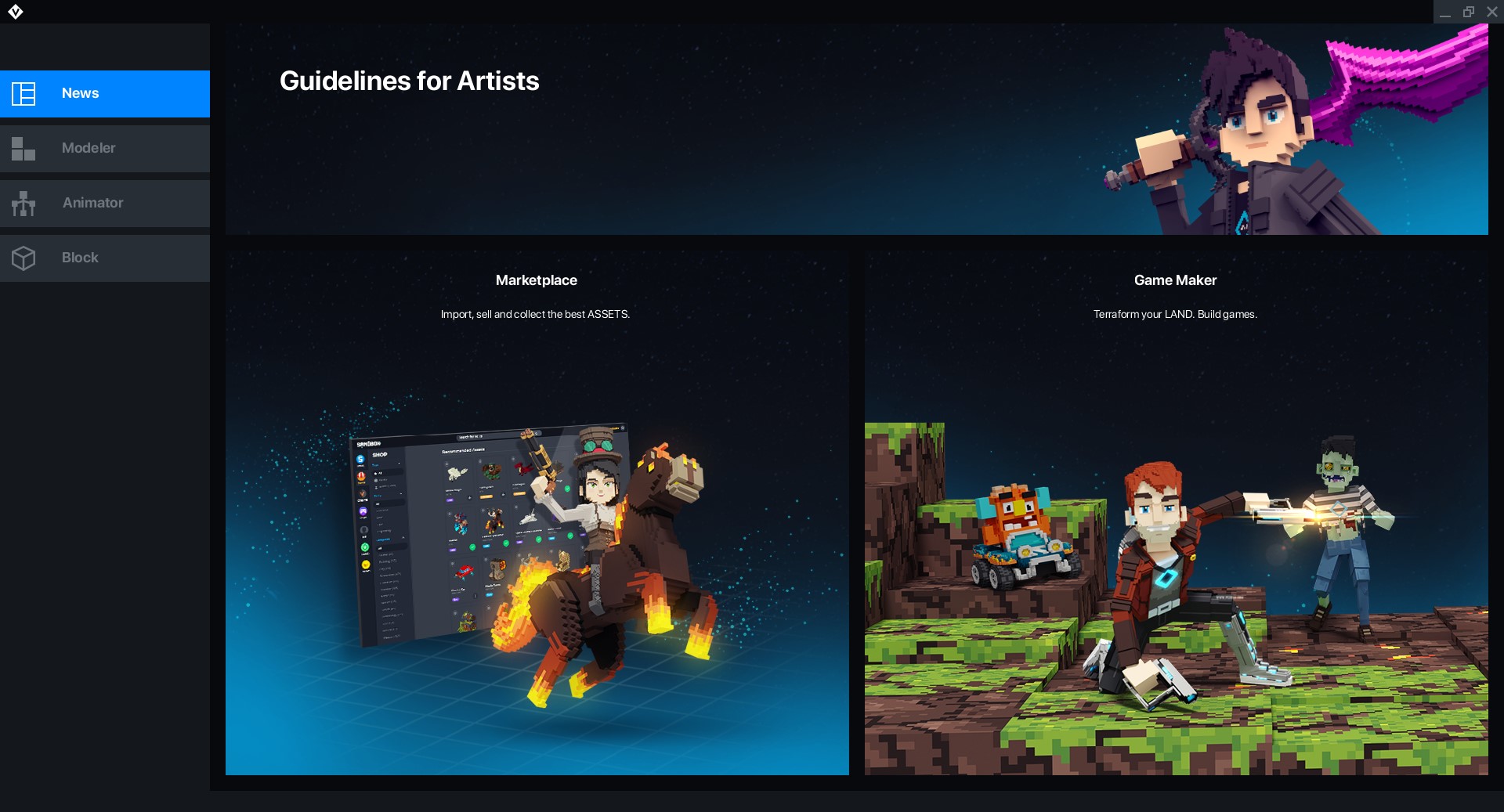
VoxEditを立ち上げるとこんな画面が開きます!

編集モードが3種類あり上のmodelerと下のBlockが前回説明したMagicaVoxelのようなモデルを作るためのモードですBlockの方はブロックのデザインがしやすくなったモードです。真ん中のAnimatorがアニメーションを付けるためのモードです。
今回はAnimatorモードのみを使います!
基本操作
基本操作を確認しましょう。MagicaVoxelとは違うので違和感がありますがこれも慣れなんでしょう。
- カメラを回転・・・右クリック(オブジェクトにカーソルを合わせて行うとオブジェクトを中心に回転。)
- カメラを移動・・・ホイールクリック(Shift押しながら実行すると移動速度が上がる。)
- 拡大縮小・・・マウスホイール
VoxEditで作るアニメーションは何秒の時にノード(体の部位)がどこにあるかというのをつなげ合わせてアニメーションにします。
それぞれのノードには親ノードがあり、親ノードが動くと子ノードである自分も親に合わせて動きます。しっぽなんかは先に行くにつれ子ノード根元に行くにつれ親ノードとなります。
言葉で説明してもわかりにくいので、実際にやりながら確認しましょう!
アニメーション
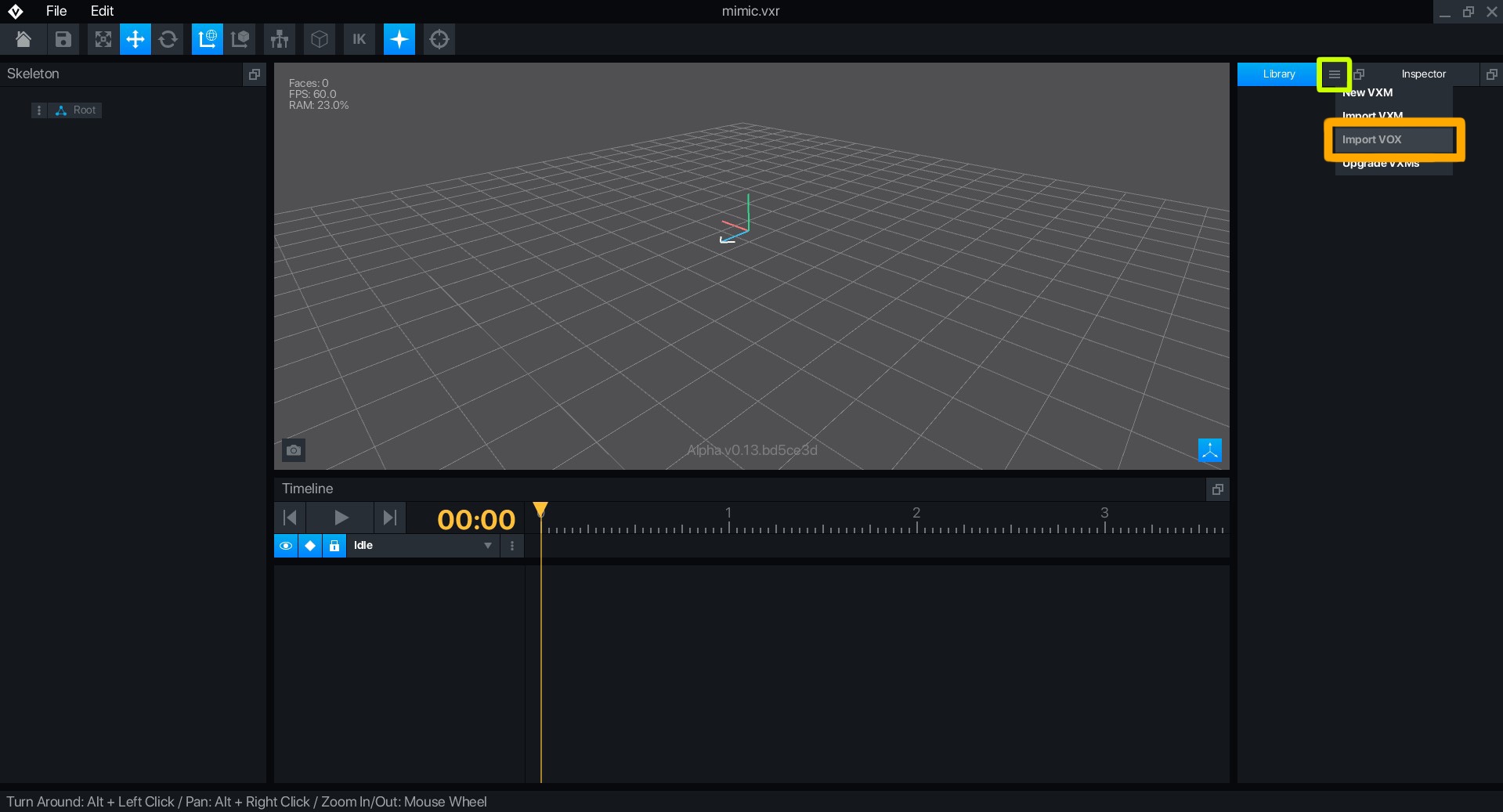
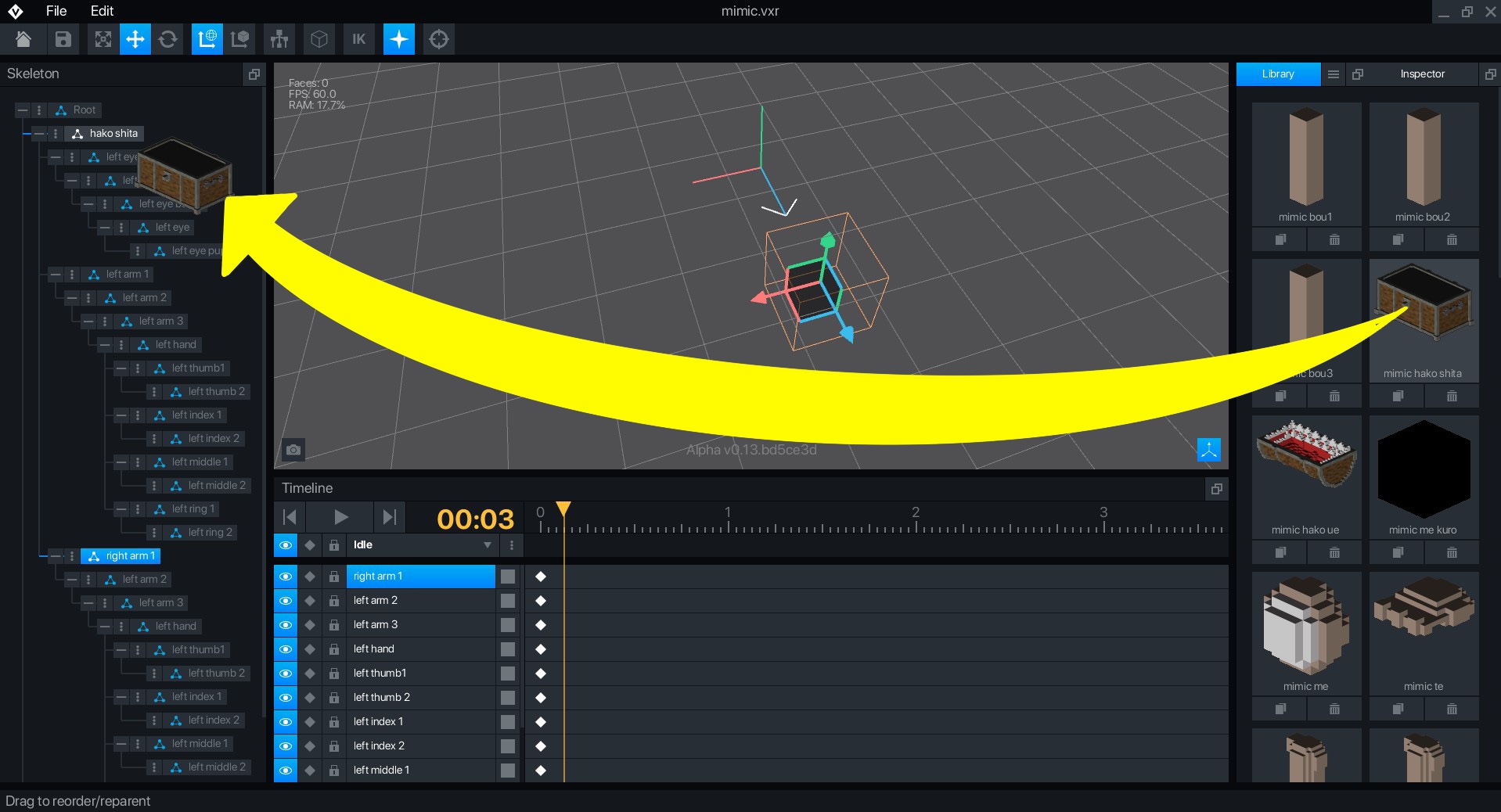
まず前回作ったモデルをインポートしましょう!画面右側に注目。

黄色い枠で囲っているlibrary横のハンバーガーバー内にあるimport VOXをクリック。前回作ったモデルのパーツをすべてインポートします!
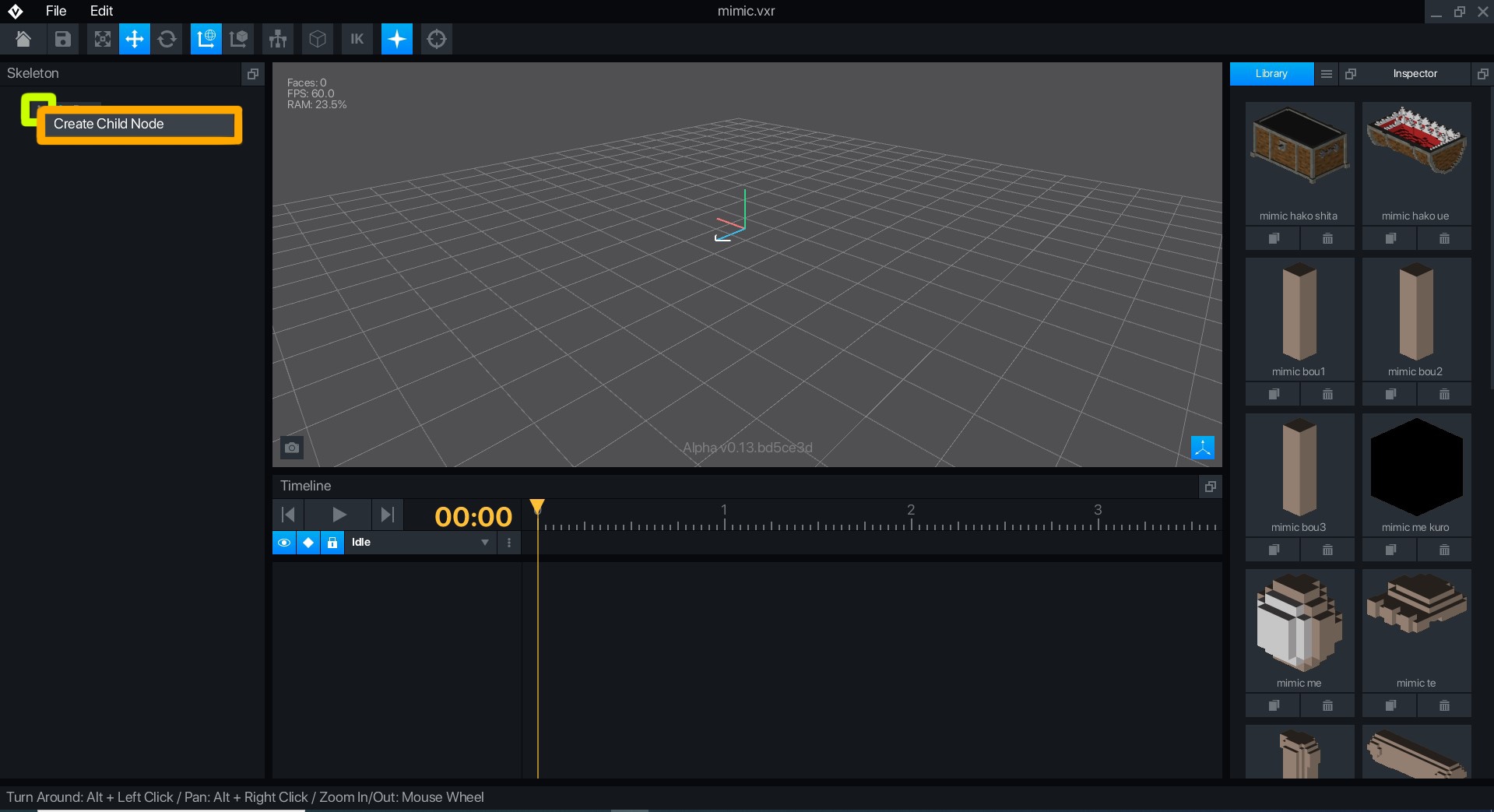
次にノードの追加をします!

Root横の3つ丸からCreate Child Nodeを選択。ノードを追加しましょう!先ほども言いましたが、子ノードとして追加したノードは親ノードが動くとそれについて行く動きをします!基本的に追加したいノードが生えている元のノードを親ノードとします。(例:腕→手→指→爪)
腕や目などのノードも追加していきましょう!目に関して、左右全く同じモデルを使うのであとでleft eye bou 1 からDuplicate Nodeを選択し右側を複製します!

こんな感じになりました!
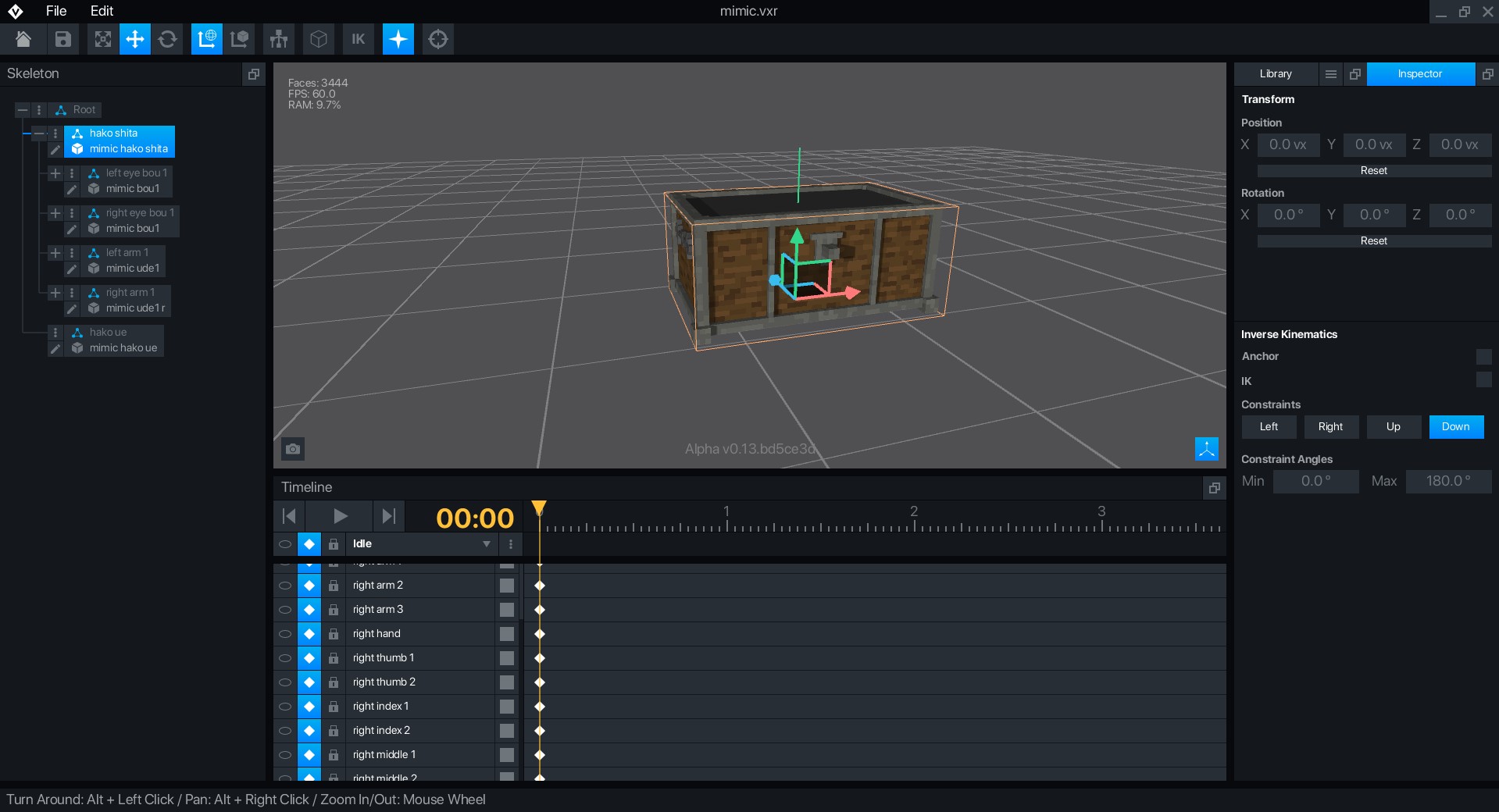
インポートしたモデルを作ったノードに割り当てましょう!

右側から左側のノードにドラッグ&ドロップでノードに割り当てることができます。全部に割り当てていきましょう!

ノードがぐちゃぐちゃして見にくい時は横にあるマイナスボタンを押すとすっきりします!
アニメーションを作っていくときに操作していくものは以下の通りです。
- プレビュー画面
- Tool
- Skeleton
- Timeline
- Inspector
順番に確認していきましょう!
プレビュー画面

今作っているモデルの全体が表示されている画面です!ここに表示されているモデルをクリックすることで、位置、角度などを調節することができます。
プレビュー画面のアニメーションがそのままゲームで使われることになるので見て変でないようにしましょう!
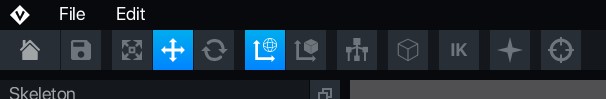
Tool

一番上にあるナビゲーション。左から順に
- トップに戻る
- セーブ
- ノード選択
- ノード移動
- ノード回転
- グローバルスペース
- パブリックスペース
- リグ表示/非表示
- ボックス表示/非表示
- IK機能
- モデルの光有無
- カメラリセット
上のFileとEditからセーブやアンドゥ、リドゥ(Ctrl+Z、Ctrl+Y)も使用できます。アンドゥの回数は10回しかないので注意!
ノード選択はほとんど使いません。ノード移動とノード回転を多用します。
グローバルスペースとパブリックスペースは、ワールドを中心に見て編集するか選択しているノード中心に編集するかを選ぶことができます。
IKについてはInspectorのところで説明します!
モデルの光の有無ですがMagicaVoxelからモデルをインポートしてきた人には関係ありませんがVoxEditでモデルを作ると任意の場所を光らせることができます!
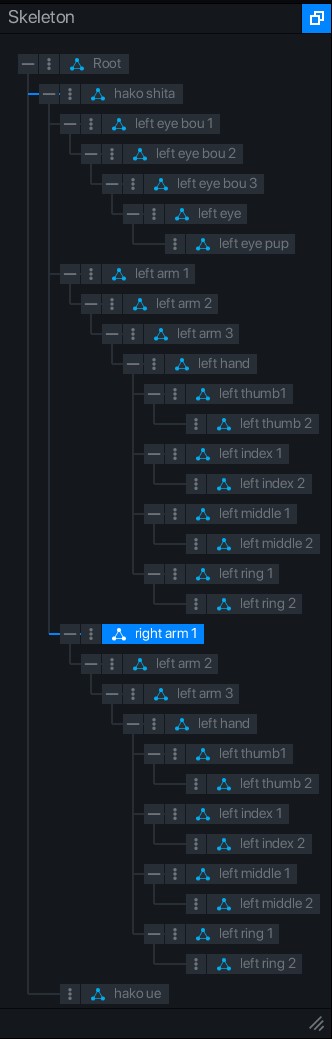
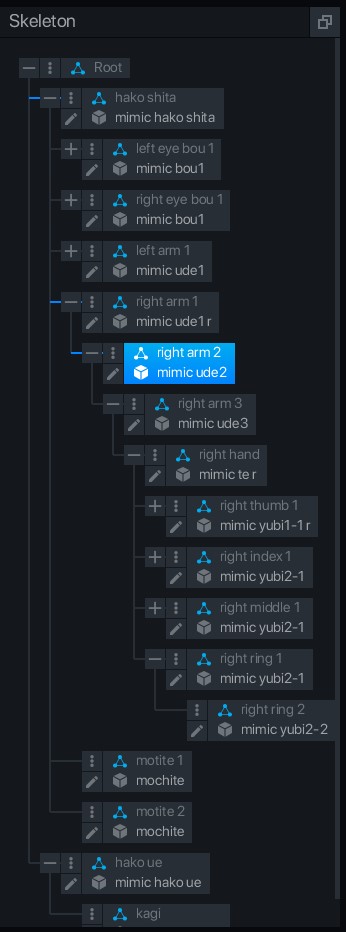
Skelton

ノードを作った画面です。
名前の横にあるマイナスをクリックするとそれ以降の子ノードを隠すことができます。
マイナスと名前の間にある3つ丸をクリックすると以下の機能を選択することができます。
- 名前変更
- 子供ノード作成
- ノードの複製
- ノードの消去
- 割り当てられたモデルリセット
ちなみに「ノードの複製」は選択したノードの子ノードも複製されます。
3つ丸の下にあるペンのマークをクリックすると、設定されているモデルをVoxEdit内で編集することができます。先ほど言った光らせたい部分を追加したいなら、ここから編集してみましょう。
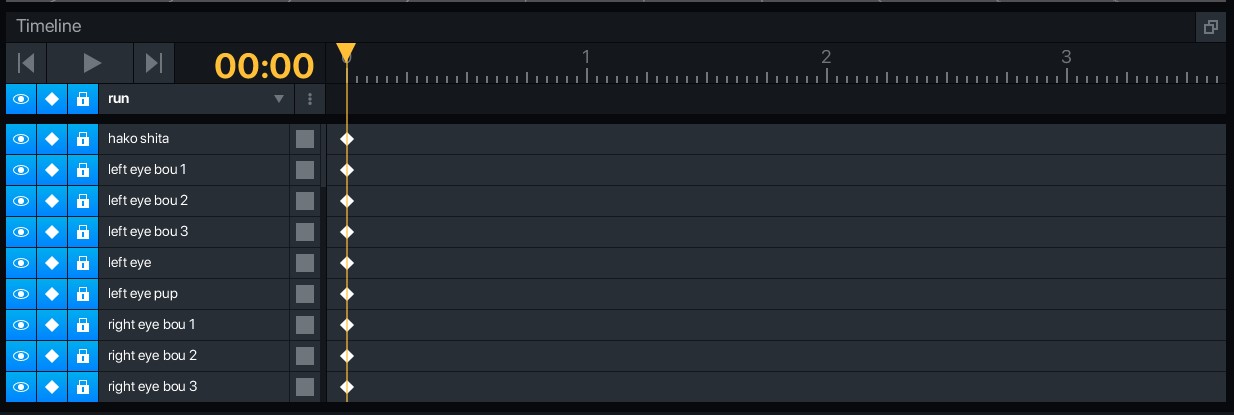
Timeline

一番上のrunとなっているところ(デフォルトではIdle)にモデルの状態(走っている、隠れている、平常など)を追加して何種類かのアニメーションを別々に保存できます。
上の黄色い矢印とバーで時間指定をし、その時のモデルの位置を定めて作っていきます。1,2,3と数字が表示されているところが1,2,3秒になります。1秒間で設定できる数は24個までと固定されています。全部埋める必要はなく設定した動作になるように徐々に動いて行きます。
バーを移動し時間指定をした後、モデルを動かせばその時間に自動的にひし形を追加できます。

ひし形をShift押しながら左クリックすることで選択できます。
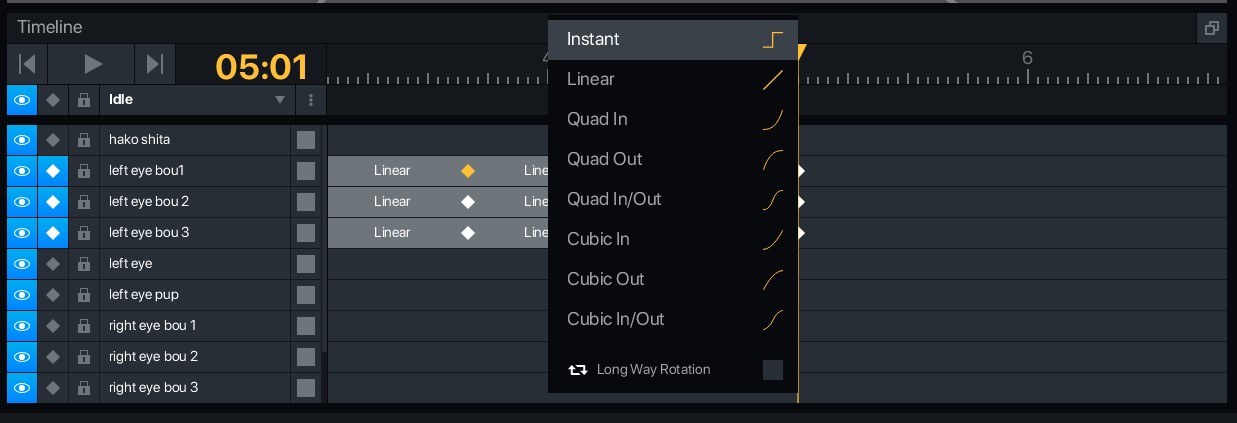
右クリックを押したら、次のモーションに行くまでの動き(「急に変わる」「最初は遅く、徐々に早く」「最初は早く、徐々に遅く」など)の設定ができます。一番下にチェックを入れると最短距離ではなく遠回りをしてくれます。

左上にある「再生ボタン」で作ったアニメーションを確認できます。
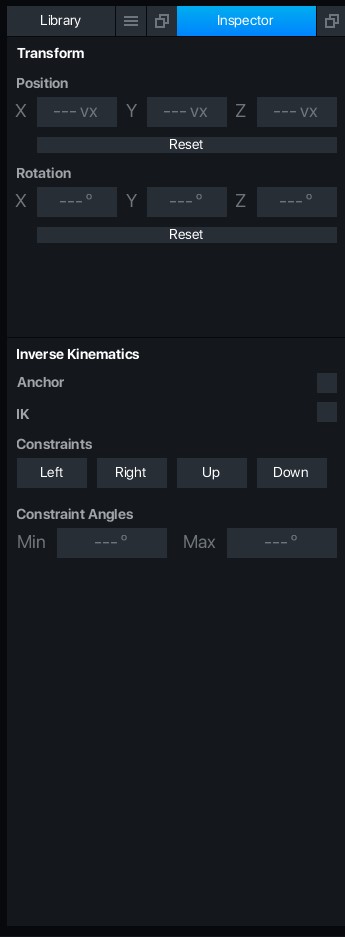
Inspector

まず上のTransformから、ノードを選択したらpositionとRotationに数字が表示されます。数字が表示されているときに、値を変更するとそれに従ってノードが移動、回転します。
Inverse Kinematicsはいくつかのノードを連動させる機能になります。
一番根元に来る親ノードをAnchorに設定し、その先に来る子ノードをIKに設定します。Tool内(一番上にあるメニューバー)にあるIKを有効にしたら一番下の子ノードを移動させると親のノードたちも子につられるように動きます!
IKに設定したノードはそれぞれに動きの制限を付けることができます。Constraints、Constraint Anglesで設定できます。
制作
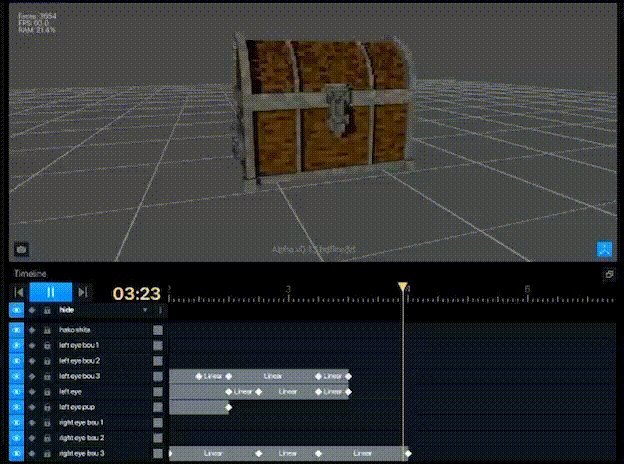
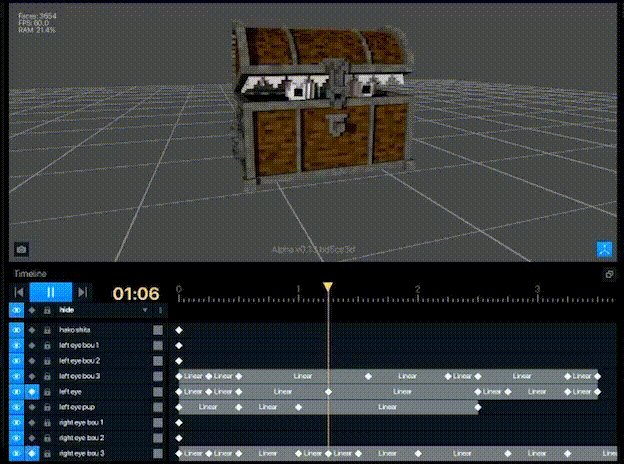
今回は隠れているときのアニメーションのみを作ります。
イメージとしては宝箱に擬態しているけど外の様子が見たくて少しだけ口を開けて周りを確認しているアニメーションです。
動かすノードは目、黒目、目までの棒、蓋のみなので簡単にできると思います!
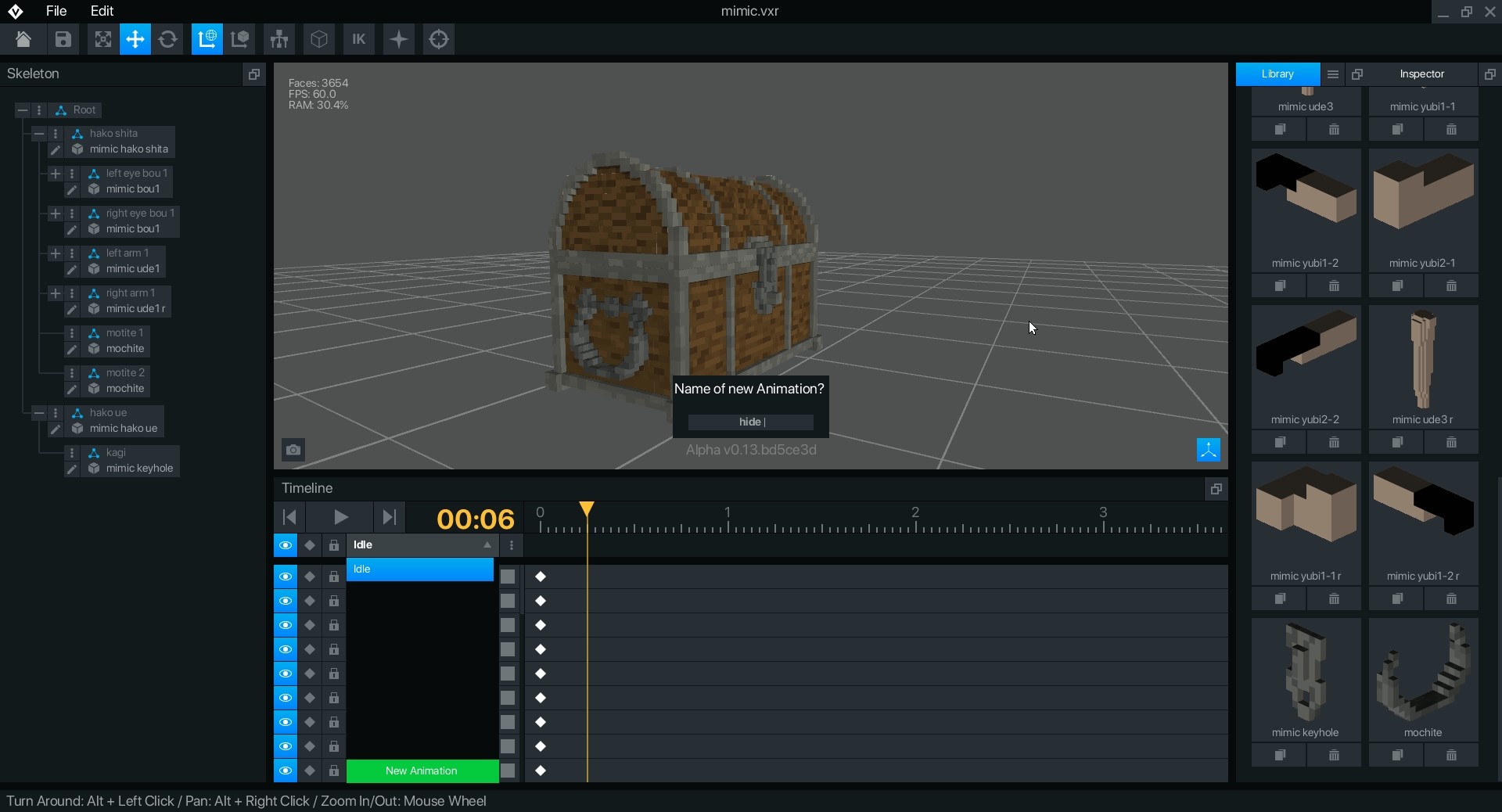
まずはアニメーションの名前を付けましょう。

私はわかりやすいというのもあって基本00:06毎に動きを付けます。作っていくときは、他のノードの動きを制限するかもしれないものからやっていきましょう。
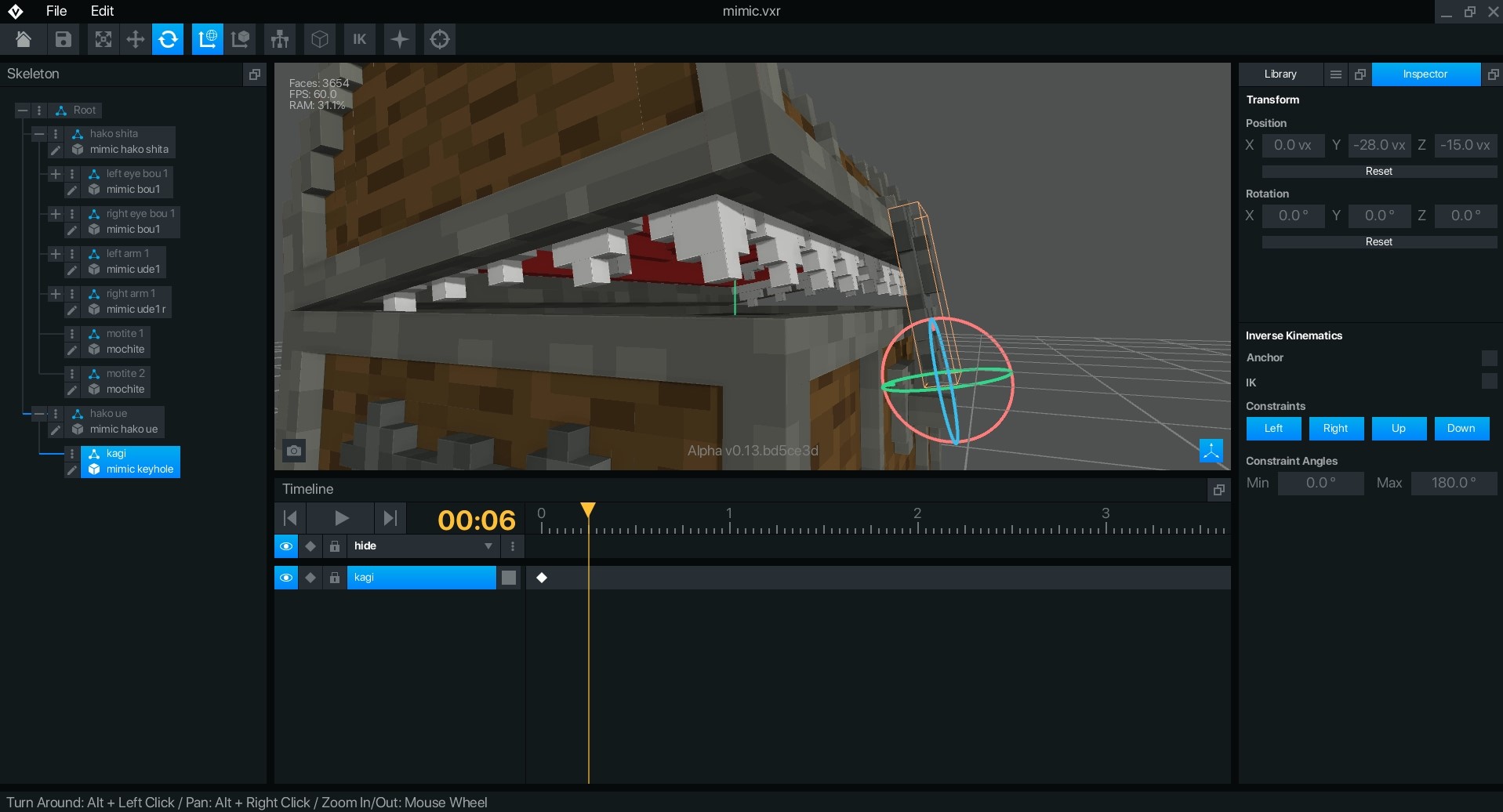
今回の場合は目よりも上蓋のアニメーションをつけて行った方が良いでしょう!
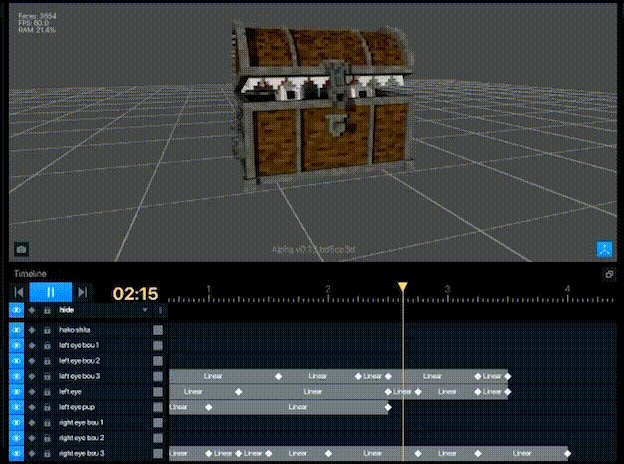
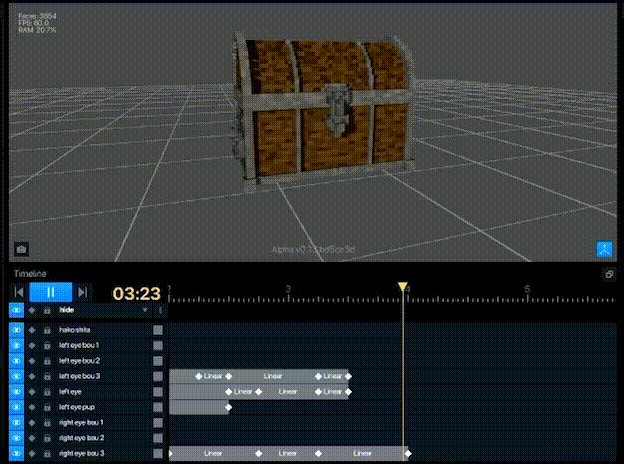
大体0.5秒(00:12)で蓋が開き、2.5秒(02:12)当たりで少し上に開きすぐに閉まる動きを付けます。

それができたらその動きに合わせるように鍵の動きを付けていきます。鍵は反復する鹿威しのような動きを付けるとそれっぽくなります。
あとは蓋が開いたとき間から目をグネグネと動かすだけです!(9割カット!)
↓↓↓↓完成品↓↓↓↓

まとめ
ということで今回はVoxEditでアニメーションを付けてみました!
実はこの記事を書くにあたってアプリケーションを最新版にしたら仕様がだいぶ変わっていて焦ったものの、以前よりだいぶ使いやすいものになったと思います!まだ、Betaなので使ってみてちょっと分かりづらいことや変な動きをするときもありましたが、以前に比べたらだいぶ進化している!これからに期待ですね!
今までThe SandboxのASSETのデザインを記事にしてきましたが今回がその最終回です!(アニメーションの追加した等の記事は出すかも)今後もVoxEditやMagicaVoxel単体での記事は書いて行く予定です!
また、近々α版のゲームメーカーがLAND保有者限定で公開されます!それについても記事にしていく予定なのでお見逃しなく!!!